looking back
and looking beyond
a world of possibilities for
reproducible publishing with quarto
one-stop shop
yes, dark mode is a possibility
but let’s get back to business…
use quarto
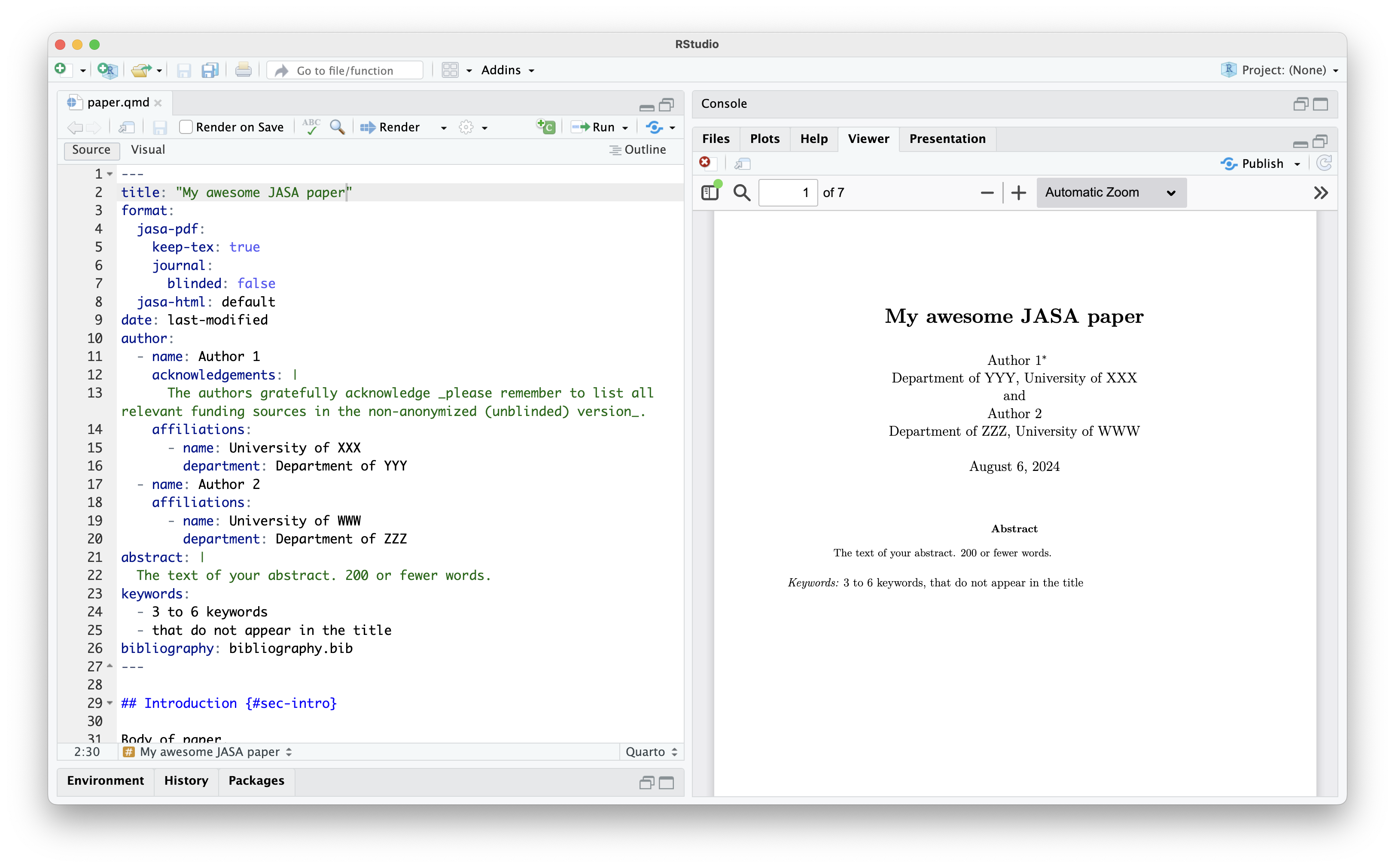
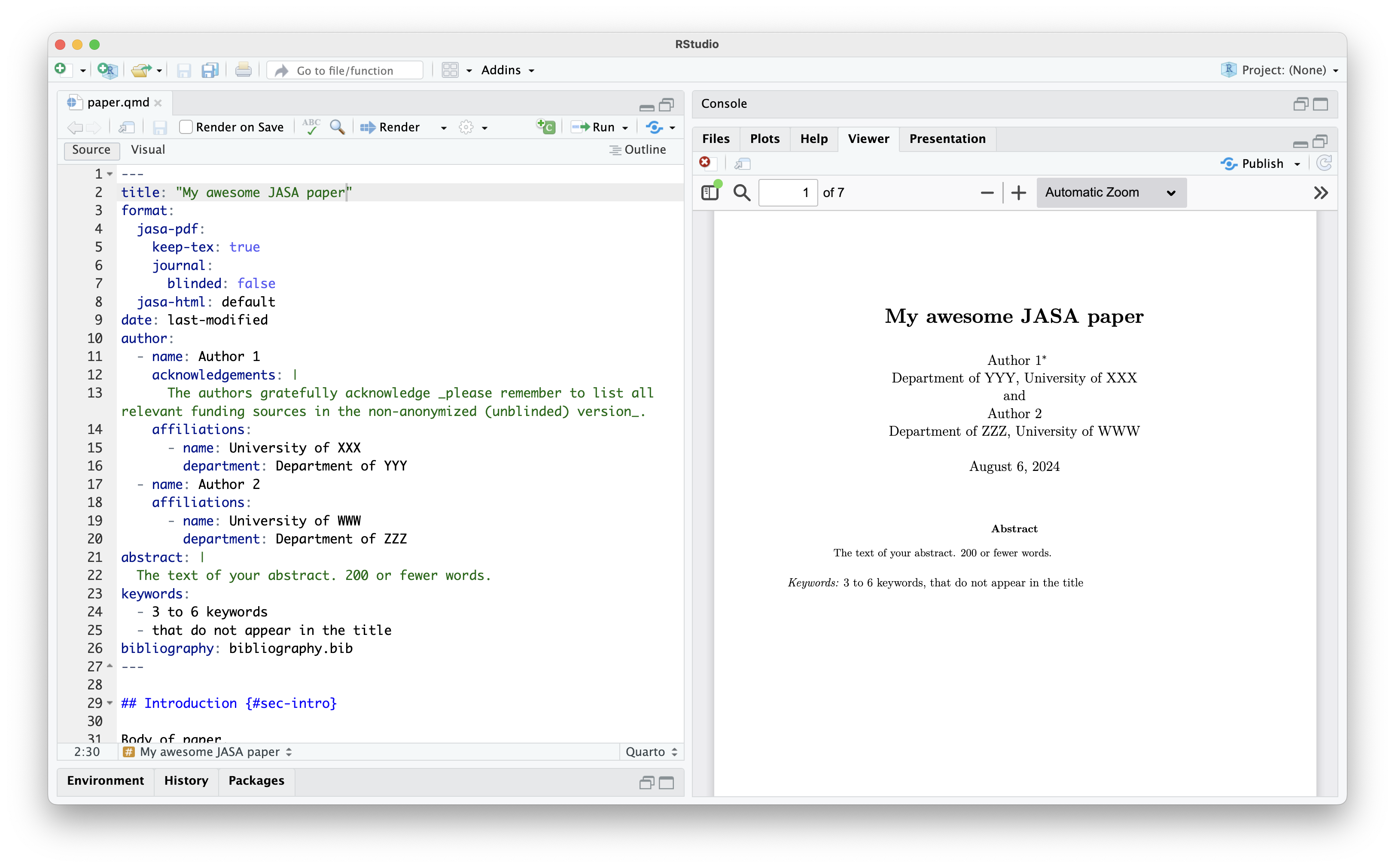
 Emil :: presentations with revealjs
Emil :: presentations with revealjs
Getting started with a reproducible presentation that looks “good” is easy peasy squeezy
Tooling is there and well-documented for going from good to “stunning” presentations
But it takes willingness to learn / get familiar with / copy-paste trial-and-error with web design tools
slides with code + output

slides with code + output
use quarto
 Charlotte :: websites
Charlotte :: websites
Don’t start from scratch!
Tooling is there and well-documented for going from good to “stunning” websites, but it takes willingness to learn / get familiar with / copy-paste trial-and-error with web design tools – sound familiar?
There is no excuse for not having a personal (or otherwise) website made with Quarto
course websites + search
student project websites
few
.qmds_quarto.yml
GitHub repo
GitHub action
.github/workflows/render-website.yaml
on:
push:
branches: main
workflow_dispatch:
name: Render Website
jobs:
build-website:
runs-on: self-hosted
container:
image: ghcr.io/dukestatsci/r_gh_actions:latest
env:
GITHUB_PAT: ${{ secrets.GITHUB_TOKEN }}
steps:
- uses: actions/checkout@v2
- name: Install packages
run: |
checklist::install_missing_pkgs()
shell: Rscript {0}
- name: Render Quarto Project
run: |
quarto render &&
touch docs/.nojekyll
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@v4
with:
clean: false
branch: gh-pages
folder: docset voila!
break quarto
 Colin :: parsermd / rundel.github.io/parsermd
Colin :: parsermd / rundel.github.io/parsermd
A Quarto document is ultimately a document you can break apart
The document is structured in a way that
quartoleverages that you can get at with other tooling as wellIn a teaching context, breaking apart a Quarto document can enable automated section-level feedback or more…

a look back at breaking rmarkdown
- Make a template
a look back at break rmarkdown
- Check against the a template with GitHub actions
.github/workflows/rmd_structure.yml
on:
push:
paths:
- 'lab-06.Rmd'
name: Check Rmd Structure
jobs:
test:
runs-on: self-hosted
container:
image: ghcr.io/statprog-s1-2020/hw2-docker:latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Check Structure
run: |
tpl = readRDS(".github/workflows/template.rds")
checklist::quit_on_failure({
parsermd::rmd_check_template("lab-06.Rmd", tpl)
})
shell: Rscript {0}extend quarto
 Andrew :: closeread
Andrew :: closeread
How text is presented might (does?) have an effect on how much your readers focus on what they’re reading
When all of
quartoisn’t enough, dive into the extensionsYou – yes, you, person with (probably) a stats degree and a passion for making things work / look exactly the way you want them – can also extend Quarto!
so many extensions!
as simple as…
easy peasy squeezy
- Use it with the
fashortcode

as not-so-simple as…

as not-so-simple as…

- Install the
fontawesomeextension
- Render the
.qmd
did someone say?
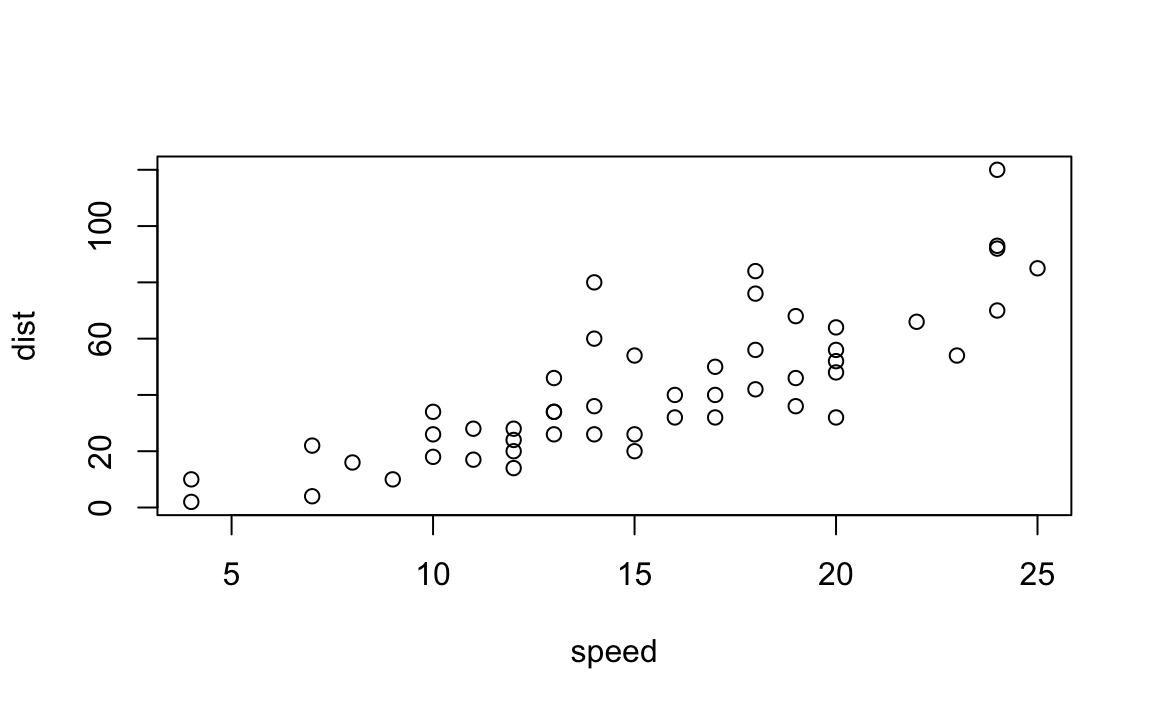
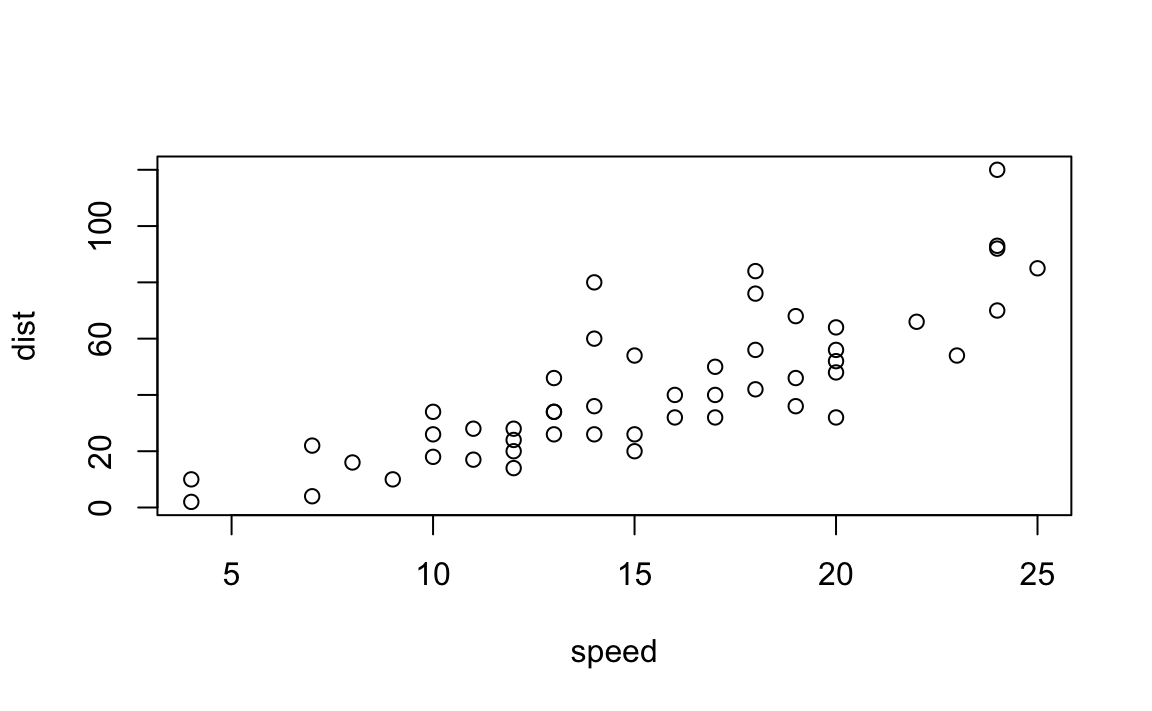
What was the plot you showed us earlier?